# CocosCreator
TIP
Before you begin, please read Preparations before Data Ingestion
CocosCreator SDK support Android, iOS, Web, Wechat Mini Game, Alipay Mini Game, Bytedance Mini Game, OPPO Quick Game, Huawei Quick Game, VIVO Quick Game, Xiaomi Quick Game, Facebook Mini Game, Google Play Instant Game.
Latest version : v3.0.1
Update time: 2023-11-24
Resource download: SDK (opens new window), Source Code (opens new window)
Notice
The current documentation applies to v3.0.0 and later versions. For historical versions, please refer to the Data Ingestion Guide - CocosCreator (V2) (opens new window), SDK Download (v2.2.4) (opens new window).
# 1. SDK Integration
Download and unzip CocosCreator SDK (opens new window)
# 2. Initialization
Import TDAnalytics, then you can use CocosCreator SDK:
// config SDK infomation
var config = {
appId: "YOUR_APPID", // project APP ID
serverUrl: "YOUR_SERVER_URL", // receiver URL
autoTrack: { // auto-tracking
appShow: true, // open APP
appHide: true // close APP
}
};
// SDK initialization
TDAnalytics.init(config);
Parameters:
appId: The APPID of your project, which can be found on the project management page of TE.
serverUrl:
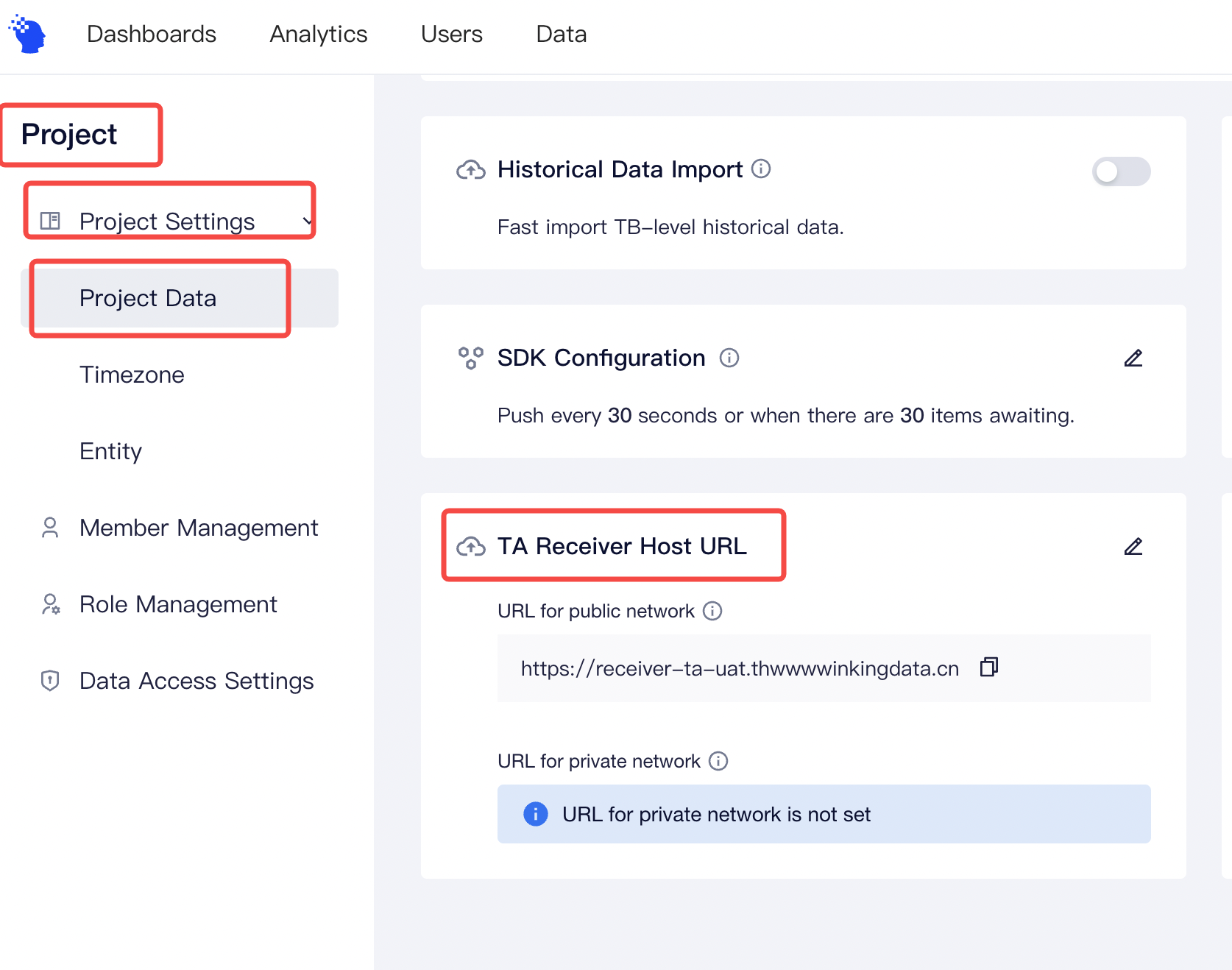
- If you are using a SaaS version, please check the receiver URL on this page

- If you are using a SaaS version, please check the receiver URL on this page
If you use the private deployment version, you can customize the data tracking URL .
Since Android 9.0+ restricts HTTP requests by default, please use HTTPS protocol only.
- autoTrack: Optional, enable auto-tracking
- appShow: Enable auto-tracking APP open events
- appHide: Enable auto-tracking APP open events
Note: Before reporting the data, please add the data receiving URL to the request list of the server domain name in the development settings of the WeChat public platform or other platforms.
# 3. Common Features
We suggest that you read User Identification Rules before using common functions; SDK would generate a random number that would be used as the distinct ID, and save the ID locally. Before the user logs in, the distinct ID would be used as the identification ID. Note: The distinct ID would change after the user reinstalled the App or used the APP with a new device.
# 3.1 Login
When the users log in , login could be called to set the account ID of the user. TE platform would use the account ID as the identification ID, and this ID would be saved before logout is called. The previous account ID would be replaced if login has been called multiple times.
// The login unique identifier of the user, corresponding to the #account_id in data tracking. #Account_id now is TE
TDAnalytics.login("TE");
Note: Login events wouldn't be uploaded in this method.
# 3.2 Super Properties
Super properties refer to properties that each event might have. You can call setSuperProperties to set super properties. It is recommended that you set super properties first before sending data. Some important properties (e.g., the membership class of users, source channels, etc.) should be set in each event. At this time, you can set these properties as super properties.
var superProperties = {
channel : "te", //string
age : 1,//number
isSuccess : true,//boolean
birthday : new Date(),//time
object : { key : "value" },//object
object_arr : [ { key : "value" } ],//object array
arr : [ "value" ]//array
};
// set super properties
TDAnalytics.setSuperProperties(superProperties);
Super properties would be saved in local storage, and will not need to be called every time the App is opened. If the super properties set previously are uploaded after calling setSuperProperties, previous properties would be replaced.
- Key is the name of the property and refers to the string type. It must start with a character, and contain numbers, characters (insensitive to case, and upper cases would be transformed into lower cases by TE) and underscores "_", with a maximum length of 50 characters.
- Value, the value of the property, supports string, numbers, Boolean, time, object, array object, and array
Note: The requirements for event properties and user properties are the same with that for super properties
# 3.4 Sending Events
You can call track to upload events. It is suggested that you set event properties based on the data tracking plan drafted previously. Here is an example of a user buying an item:
TDAnalytics.track({
eventName: "product_buy", // event name
properties: {
product_name: "product name"
} // event properties
});
The event name is string type. It could only start with a character and could contain figures, characters, and an underline "_", with a maximum length of 50 characters.
# 3.5 User Properties
You can set general user properties by calling userSet API. The original properties would be replaced by the properties uploaded via this API. The data type of newly-created user properties must be the same as the uploaded properties. User name setting is taken as the example here:
//current username is TA
TDAnalytics.userSet({
properties: { username: "TA" }
});
//current username is TE
TDAnalytics.userSet({
properties: { username: "TE" }
});
# 4. Best Practice
The following sample code covers all the above-mentioned operations. It is recommended that the SDK be used in the following steps:
var config = {
appId: "YOUR_APPID",
serverUrl: "YOUR_SERVER_URL",
autoTrack: {
appShow: true,
appHide: true
}
};
// initialization
TDAnalytics.init(config);
//if the user has logged in, the account ID of the user could be set as the unique identifier
TDAnalytics.login("TA");
//After setting super properties, each event would have super properties
var superProperties = {
channel : "te", //string
age : 1,//number
isSuccess : true,//bool
birthday : new Date(),//object
object : { key : "value" },//object
object_arr : [ { key : "value" } ],//object-array
arr : [ "value" ]//array
};
TDAnalytics.setSuperProperties(superProperties);
// upload events
TDAnalytics.track({
eventName: "product_buy", // event name
properties: {
product_name: "product name"
} // event properties
});
// set user properties
TDAnalytics.userSet({
properties: { username: "TE" }
});
#
#
