# React Native
TIP
Before you begin, please read Preparation before Data Ingestion
Latest version: 3.0.1
Update time: November 27, 2022
Resource download: SDK (opens new window)
# 1. SDK Integration
# 1.1 Automatic Integration
# 1. npm install the react-native-thinking-data module
npm install react-native-thinking-data --save
# 2. link react-native-thinking-data module
react-native link react-native-thinking-data(React Native versions earlier than 0.60)
cd ios&&pod install(React Native version 0.60 or later)
# 1.2 Manual Integration
# 1. npm install the react-native-thinking-data module
npm install react-native-thinking-data --save
# 2. Android&iOS platform configuration
- iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-thinking-dataand addRNThinkingData.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNThinkingData.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)
- Android
- Open
android/app/src/main/java/[...]/MainActivity.java
- Add
import cn.thinking.RNThinkingDataPackage;to the imports at the top of the file - Add
new RNThinkingDataPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:
include ':react-native-thinking-data'
project(':react-native-thinking-data').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-thinking-data/android')
- add the following lines inside the dependencies block in
android/app/build.gradle:
compile project(':react-native-thinking-data')
After the import, you can use SDK-related functions in ReactNative
# 2. Initialization
import TDAnalytics,{TDAutoTrackEventType} from "react-native-thinking-data";
TDAnalytics.init({ appId: "xxx",serverUrl: "https://xxx"});
Instruction on parameters:
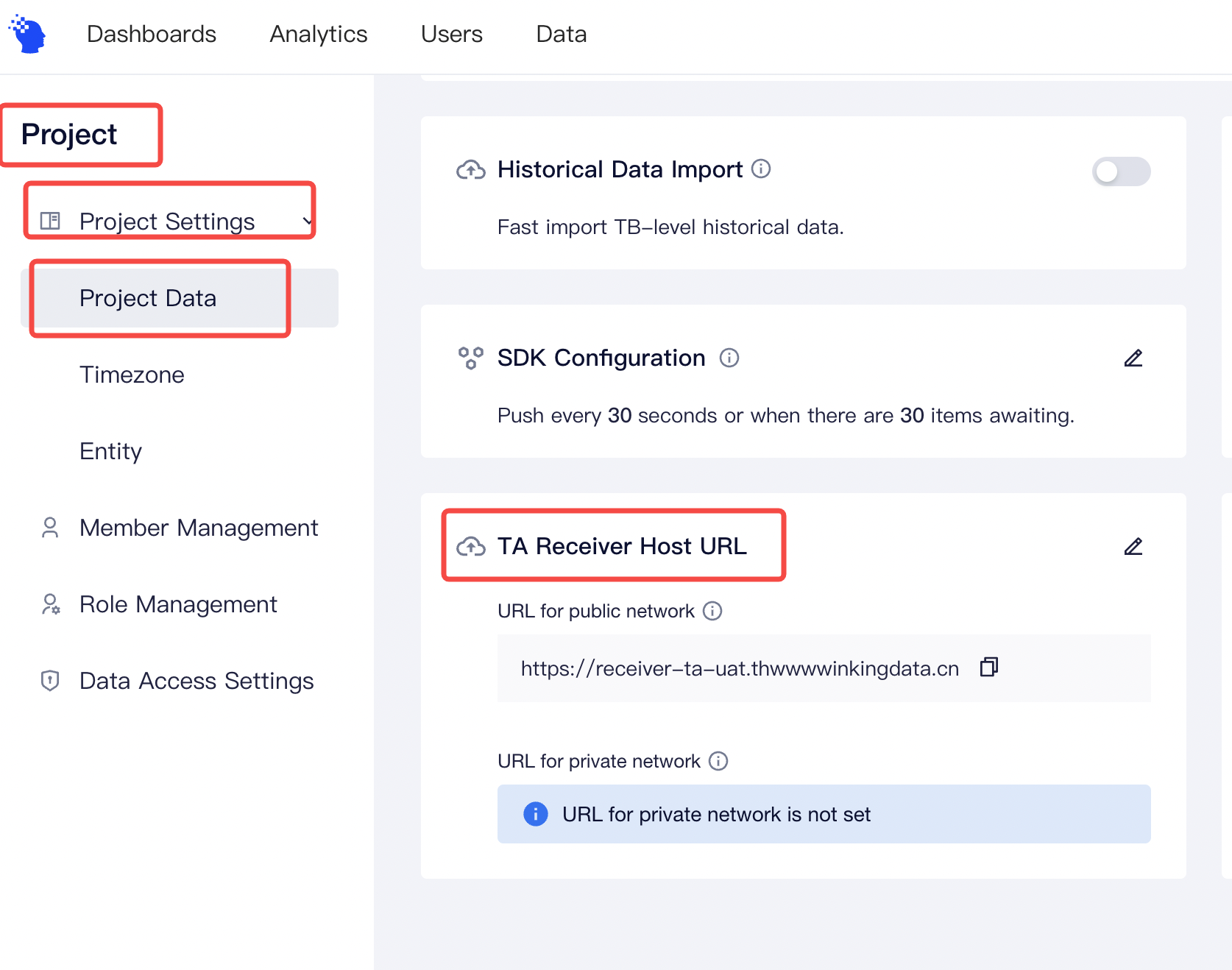
APPID: The APPID of your project, which can be found on the project management page of the TE.SERVER_URL:- If you are using a SaaS version, please check the receiver URL on this page

- If you are using a SaaS version, please check the receiver URL on this page
If you use the private deployment version, you can customize the data tracking URL .
Since Android 9.0+ restricts HTTP requests by default, please use HTTPS protocol only.
# 3. Common Features
We suggested that you read User Identification Rules before using common features; SDK would generate a random number that would be used as the distinct ID, and save the ID locally. Before the user logs in, the distinct ID would be used as the identification ID. Note: The distinct ID would change after the user reinstalled the APP or used the APP with a new device.
# 3.1 Login
When the users log in , login could be called to set the account ID of the user. TE would use the account ID as the identification ID, and this ID would be saved before logout is called. The previous account ID would be replaced if login has been called multiple times.
TDAnalytics.login("TA")
Login events wouldn't be uploaded in this method.
# 3.2 Super Properties
Super Properties refer to properties that each event might have. You can call setSuperProperties to set Super Properties. It is recommended that you set Super Properties first before sending data. Some important properties (e.g., the membership class of users, source channels, etc.) should be set in each event. At this time, you can set these properties as Super Properties.
TDAnalytics.setSuperProperties({
'channel': 'te',//string
'age': 1,//number
'isSuccess': true,//boolean
'birthday': new Date(),//time
'object': {
'key': 'value'
},//object
'object_arr': [
{ 'key': 'value' }
],//array object
'arr': ['value']//array
})
Super Properties would be saved in local storage, and will not need to be called every time the App is opened. If the Super Properties set previously are uploaded after calling setSuperProperties, previous properties would be replaced.
- Key is the name of the property and refers to the string type. It must start with a character, and contain numbers, characters (insensitive to case, and upper cases would be transformed into lower cases by TE) and underscores "_", with a maximum length of 50 characters.
- Value, the value of the property, supports string, numbers, Boolean, time, object, array object, and array
The requirements for event properties and user properties are the same with that for super properties
# 3.3 Automatically Track Events
The following code is an example of install, active and inactive events. To get more information about the automatic tracking of SDK, please refer to Detailed introduction of automatic tracking function
TDAnalytics.enableAutoTrack(TDAutoTrackEventType.APP_START | TDAutoTrackEventType.APP_END | TDAutoTrackEventType.APP_CRASH | TDAutoTrackEventType.APP_INSTALL)
# 3.4 Sending Events
You can call track to upload events. It is suggested that you set event properties based on the data tracking plan drafted previously. Here is an example of a user buying an item:
TDAnalytics.track({
eventName:"product_buy",
properties:{
'product_name':'productName'
}
})
The event name is string type. It could only start with a character and could contain figures, characters, and an underline "_", with a maximum length of 50 characters.
# 3.5 User Properties
You can set general user properties by calling user_set API. The original properties would be replaced by the properties uploaded via this api. The data type of newly-created user properties must be the same as the uploaded properties. User name setting is taken as the example here:
//the username now is TA
TDAnalytics.userSet({ username:"TA"})
//the username now is TE
TDAnalytics.userSet({ username:"TE"})
# 4. Best Practice
The following sample code covers all the above-mentioned operations. It is recommended that the SDK be used in the following steps:
import TDAnalytics,{TDAutoTrackEventType} from "react-native-thinking-data";
if (Authorized Privacy policy)
{
//SDK init
TDAnalytics.init({appId: "xxx",serverUrl: "https://xxx",});
//if the user has logged in, the account ID of the user could be set as the unique identifier
TDAnalytics.login("TA")
//After setting super properties, each event would have super properties
TDAnalytics.setSuperProperties({
'channel': 'ta',//string
'age': 1,//number
'isSuccess': true,//boolean
'birthday': new Date(),//time
'object': {'key': 'value'},//object
'object_arr': [{ 'key': 'value'}],//array object
'arr': ['value']//array
})
//Enable auto-tracking
TDAnalytics.enableAutoTrack(TDAutoTrackEventType.APP_START | TDAutoTrackEventType.APP_END | TDAutoTrackEventType.APP_CRASH | TDAutoTrackEventType.APP_INSTALL)
//upload events
TDAnalytics.track({
eventName:"product_buy",
properties:{
'product_name':'tv'
}
})
//Set user properties
TDAnalytics.userSet({ username:"TE"})
}
